With all the fancy analytics packages available, most web developers have a pretty good handle on their traffic: where it comes from, how long they stay, what browser they’re using, and which page on the site was the one that failed to hold their attention to the point where they left (exit pages.) These stats are certainly important to understanding what’s working and what isn’t, but they don’t give you a granular view of what elements on a specific page are getting clickthroughs and which are being skipped over.
Know your traffic patterns is a good start, but conversion rates give you a whole new set of tools by which you can analyze, tweak and improve your user’s experience. A conversion rate is, simply put, the percentage of your users that take a desired action. That action may be clicking on an ad, completing a checkout process, signing up for a newsletter or offer, or any number of other things. You define the desired action on each page, but without additional tools, you won’t necessarily know how well your ad placement, checkout button or process, or newsletter sign-up box is really doing it’s job.
Enter heatmapping. A heat map is a graphical representation of data where the values taken by a variable in a two-dimensional map are represented as colors.
In this example, the parts of the page with the brightest colors in the overlay are the areas most often clicked on by users. Using this method, it’s easy to see that the login box is part of the page the largest number of users click on. The top few entries of “Hot blogs today” are also frequently clicked on, with the WordPress.Com News Blog entries getting only moderate play.
You may have seen something similar if you’re using Google Analytics, although their heatmapping is not a true heatmap. It will show you which links were clicked on more than others, but it doesn’t track non-link elements, which is part of the purpose of heatmapping. The Omniture website analytics package also has a degree of pseudo-heatmapping built-in, but again, it’s not quite the same thing (and is very expensive).
Focused Research
One of the most common (and useful) ways to utilize heatmapping technology is to create multiple versions of one page, and compare the heatmaps to see what design elements, text treatments and copy are getting the best results. Consider this scenario (which may not apply to you directly, but bear with me):
Your company wants to redesign their homepage, but they want to test a few variations first, to see which version drives the most users to sign up for a new account, since that is the goal of the page. Your designers come up with three variations of the homepage, with different graphic elements around the sign up-box: One with a large colored box behind the sign up button, one with a large arrow pointing to the sign-up button, and one with a large arrow pointing to the sign-up button with the text “Sign up for FREE” over it. Your developers then set up a script to deliver each version cyclically, so user 1 gets version 1, user 2 gets version 2, user 3 gets version 3, user 4 gets version 1, and so on.
Without heatmapping, you can still get some very useful conversion data from this experiment by tagging your sign-up button with a link parameter like <a href=”signup.php?version=1″><your button image></a>, so that when they submit the form, the version field is captured. Assuming that each version is displayed an equal number of times, the version with the most sign-ups wins. Very good information to know, and if version three garnered the highest percentage of new sign-ups, the company may want to consider using version three as their new homepage. (This is assuming that the only goal for the homepage is new user registrations, which may or may not be the case in a real-life example. Obviously, there may be other factors to consider.)
You could even take it a step further, placing a cookie on the homepages. When a user gets to your homepage, whatever version they might land on, the cookie could indicate whether or not they were a first time visitors. You may find that one version works better for first-time visitors while another version has a higher conversion rate for visitors who have been to your site before but had not previously signed up. You could store this information in a database, or just tack it onto your link parameters, so the sign-up button would be tagged as <a href=”signup.php?version=1&visit=first”><your button image></a>.
With heatmapping, you can get a much more complete picture of what the user does when they arrive at each version of the homepage. If they don’t register, what are they clicking on instead of the sign-up button? What elements on the page are drawing the user’s attention away from the sign-up button, or conversely, what design elements are really effective at grabbing their attention?
If you knew that a few minor changes to your layout could increase your conversion rates by 50%, wouldn’t you do it?
Heatmapping Options
All this fancy heatmapping stuff sounds expensive – and it can be – but there are a few low-cost options for smaller companies and independent developers who really want to go above and beyond for their clients. One such option is a free softare package called Clickheat, put out by Labs Media. Their package is adequate, however the display is limited and the software requires files to be written to the webserver and therefore could potentially cause some security concerns.
A much better option, for not a lot more money, is a company called Crazyegg.Com. Their basic package starts at just $10 a month, and allows you to track up to 10,000 visitors a month and 10 pages at time, with prices and packages scaling upwards from there.
Keep in mind, the 10,000 visitor limitation is based on 10,000 visitors to the specific pages you’ve tagged, not 10,000 total visitors to your site. In the example we covered above, with the three sample homepages, you would be using a total of three pages out of your allotted ten, and you would be limited to 10,000 visitors per month total on only those 3 pages. Not a bad starter package at all. And if you exceed your 10,000 users, Crazyegg will simply stop tracking new data, so it’s not like you get charged extra or something bad happens if you exceed your limit.
Killer Features
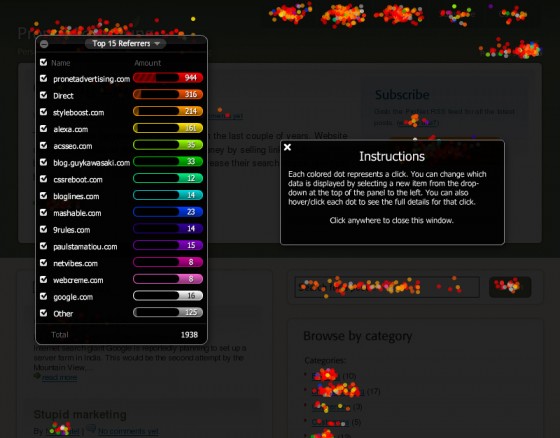
Crazyegg offers some really cool reporting that goes beyond anything Clickheat can offer, the most noticeable of which being their multiple overlay views. You have access to a standard heatmapping overlay, a list ovrlay (similar to what Google Analytics offers, where each clickable element expands to show you information on referrer, OS, browser, etc. but individual clicks are not displayed), and their very cool confetti option, that shows you individual clicks coded by color. These individual clicks can be displayed by various data points, such as referrer, browser, screen size, OS, and more.
So, for example, using the confetti feature, you would be able to see, at a glance, that the highest number of clickthroughs on the submit button came from Facebook advertising. Or from Windows users. Or users browsing on Firefox. Or whatever you choose to sort by.

In the screenshot above, we’re sorting by referrer. All of the red dots are individual clicks by users who arrived at the page from pronetadvertising.com, the orange dots are users who arrived via a direct hit, lighter orange arrived from styleboost.com, and so on. This lets you see exactly what elements of the page each subset of users is clicking on, which could, in turn, help you develop specific landing pages for people coming from specific locations, tailored to exactly what they want.
Whitelabel Reporting
Included in even the basic package is the ability to upload your own logo and add users (co-workers or clients), which have access to only the reports you specify. You can set your clients up and give them access to the reporting area, allowing them to click around for themselves. The Crazyegg overlays are so polished and refined, they’ll make you look like a genius.
You can check out more of the available features on the Crazyegg feature overview page on their website.
A Little Planning Goes a Long Way
Unless your website is only a few pages, you’re not going to be heatmapping every page. Pick a few key pages, or a few versions of one page. You’ll end up with a more accurate and focused result.
Also, if the amount of text content on the page changes often, try to schedule your heatmapping in between updates. What makes heatmapping valuable is the assumption that every user is seeing the same thing. If your text pushes clickable elements further down on the page, the clicks registered won’t line up with the elements the user clicked on by the time you look at the overlay. If your content changes often, consider running much shorter tests, and coordinating them with content publication. You can store multiple versions of a page in Crazyegg, so you’ll end up with more meaningful results if you do something like this:
- Publish new content
- Activate heatmapping campaign in Crazyegg
- Just before new content gets published again, deactivate the campaign in Crazyegg
- Create a new campaign in Crazyegg for the new content set
- Publish new content
- Rinse and repeat
Conclusion
Achieving better conversion rates isn’t magic – it’s just a matter of asking the right questions. An important part of asking the right questions is making sure that you’re only asking one question at a time, otherwise your results may be tainted by other factors.
If you’re going to test multiple versions of a homepage, for example, be sure to use versions that are the same except for the one specific thing you are testing. You wouldn’t change the treatment of the sign-up button and new navigation and color scheme at the same time, otherwise you wouldn’t know which particular change your users were responding to.
If you really can’t afford $10 a month, give Clickheat a try – otherwise I highly recommend checking out Crazyegg – they have a 30 day money back guarantee, so you’ve got nothing to lose.